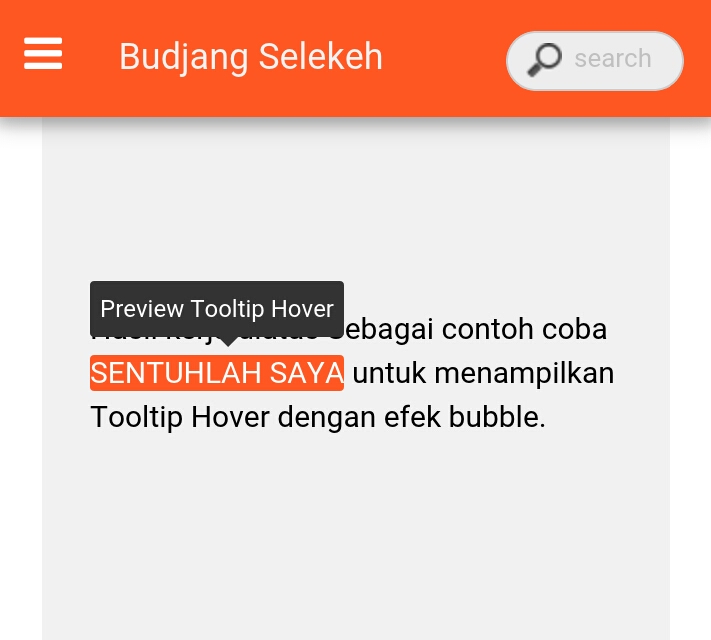
Tampilan Tooltip saat mouse menyentuh link, budjang sarankan anda membaca lagi tulisan tersebut karena disana dasar-dasar dari CSS yang budjang kembangkan untuk membuat Hover ini.

Perbedaan dari CSS sebelumnya cukup menggunakan
:after dan disini akan budjang tambahkan lagi :before guna menampilkan efek Bubble atau css efek benjolan bawah.Tambahan lain yaitu position
absolute untuk menggerakkan bubble nya, yang sebelumnya sudah di pertahankan dengan position relative.z:index:3 digunakan agar saat menjumpai konten fixed tidak tumpang tindih, berikut css lengkapnya tambahan pada template anda :CSS CODE
<style>
/* Hover title */
[title]:hover {
visibility: visible;
position: relative;
cursor: pointer;
}
[title]:hover::after{
content: attr(title);
position: absolute;
bottom: 150%;
left: 0;
width: auto;
padding: 5px;
text-align: center;
border-radius: 2px;
background: #333;
color: #fff;
text-transform: capitalize;
font-size:12px;
word-wrap: break-word
}
[title]:hover::before {
border: solid;
border-color: #333 transparent;
border-width: 6px 6px 0 6px;
top: -10px;
content: "";
left: 50%;
position: absolute;
z-index: 3;
}
</style>
Tulis link seperti biasa seperti ini :
HTML CODE
<a href="https://seleckeh.blogspot.com" title="Preview Tooltip Hover">SENTUHLAH SAYA</a>Hasil kerja diatas Sebagai contoh coba SENTUHLAH SAYA untuk menampilkan Tooltip Hover dengan efek Bubble Arrow
No comments:
Post a Comment