Z Index termasuk properti sejak lama yang dikelompokkan dari css2 dimana dapat digunakan pada css dan javascript.
Karena termasuk css2 maka semua browser modern support z-index ini, baik itu Mozilla, Firefox, Opera, chrome ucweb dan lain-lain sudah bisa menikmatinya.
Perlu blog Selekeh sampaikan bahwa z-index hanya berfungsi pada elemen yang diposisikan yaitu absolute, relative dan fixed.
silahkan dicoba penggunaan css diatas satu persatu untuk melihat hasilnya, kode contoh akan disertakan di bawah.
seperti budjang katakan diatas Konten dengan urutan tumpukan lebih banyak / besar akan selalu berada didepan dari sebuah Konten yang memiliki tumpukan lebih kecil atau rendah, seperti apa urutan tersebut?
Urutan Css z-index
Urutan kecil : auto, 1, 2, 3, initial
urutan besar : 4, 5, 6, dan seterusnya
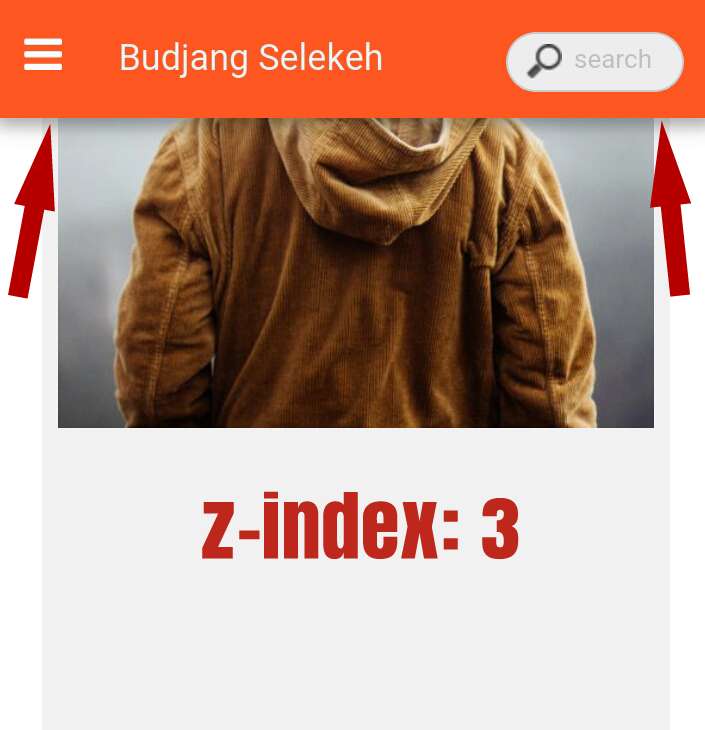
Contoh Hasil penggunaan css z-index pada gambar

Keterangan :
Css gambar dengan menggunakan z-index: 4 urutan besar dimana gambar berada didepan navigasi.

keterangan :
Css gambar dengan menggunakan z-index: 3 urutan kecil dimana gambar berada dibelakang navigasi.
CSS z Index gambar
<style>
/* Gambar dengan z index */
img {
position: relative;
left: 0px;
top: 0px;
z-index: 4;
}
</style>
Demikian cara menggunakan css z-index
Semoga bermanfaat.
No comments:
Post a Comment