Untuk membuka konten naik turun dapat digunakan Html, seperti element <p> <span> atau
<button>. Sebagai element penampung yaitu <div>.
untuk membuat konten dropdown dan menambahkan apa pun yang Anda inginkan di dalamnya Bungkuslah dengan <div> di sekitar element untuk menempatkan konten dropdown dengan benar melalui CSS.

Untuk Kelas css dropdown menggunakan posisi relatif, yang diperlukan ketika kita ingin konten dropdown ditempatkan tepat di bawah text.
Kelas .dropdown-content menampung konten dropdown yang sebenarnya. Ini disembunyikan secara default, dan akan ditampilkan pada hover (lihat di bawah). Perhatikan bahwa min-width diatur ke 160px. Jangan ragu untuk mengubahnya.
Tip: Jika Anda ingin lebar konten dropdown menjadi selebar tombol dropdown, atur lebar menjadi 100% (dan overflow: otomatis untuk mengaktifkan gulir di layar kecil).
Sebagai element batasan menggunakan display block agar tidak terpengaruh oleh element lain, untuk itu kami juga telah menggunakan properti bayangan kotak CSS untuk membuat menu dropdown terlihat seperti "kartu".
Selector hover digunakan untuk menampilkan menu dropdown ketika pengguna menggerakkan mouse di atas tombol dropdown.
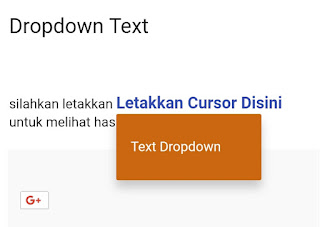
Berikut contoh gunakan Cursor mouse dari komputer anda, atau letakkan jari jika anda menggunakan perangkat Android pada
Text Tebal dibawah ini. silahkan letakkan
Letakkan Cursor Disini
untuk melihat hasilnya.Text Dropdown
Letakkan CSS berikut pada edit html template yang anda gunakan atau tepatnya di atas kode </head>
CSS CODE
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none; word-wrap: break-word;
position: absolute; color: #fff;
background-color: #cc6611;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
z-index: 1;
}
.dropdown:hover .dropdown-content {
display: block;
}
Lagu gunakan Html ini pada postingan Anda.
HTML CODE
<div class="dropdown">
<span> Letakkan Cursor Disini </span>
<div class="dropdown-content">
<p>
Text Dropdown</p>
</div>
</div>
Demikian terima kasih semoga bermanfaat.
Lihat juga Menampilkan Link Title Hover Tanpa Javascript
No comments:
Post a Comment